App Inventor – 利用google 建置自己的WebDB
源自於
http://dontung.wordpress.com/2011/08/09/app-inventor-%E5%88%A9%E7%94%A8google-%E5%BB%BA%E7%BD%AE%E8%87%AA%E5%B7%B1%E7%9A%84webdb/
在使用 App Inventor製作程式的時候, 常會需要用到網路上的DB。
在google官方教學中的MakeQuiz 與 TakeQuiz單元, 就描述了老師可以用android app 製作答題與答案(MakeQuiz), 而學生則用TakeQuiz 來下載題目作答的簡單程式。
這類的程式, 需要一個網路上的DB來上傳/下載資料。
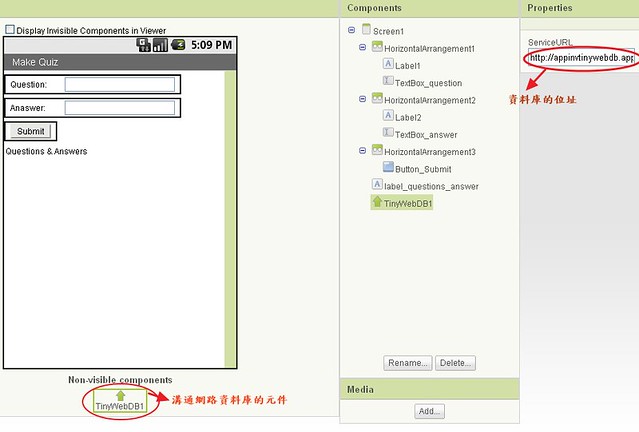
下圖為MakeQuiz的App Inventor 環境範例:
需要一個TinyWebDB1元件來與網路DB溝通, 而serviceURL 為DB的網路位址。

TinyWebDB1的預設位址為http://appinvtinywebdb.appspot.com/。
這是一個開放的測試位址, 任何人都可以上傳下載資料。由於是測試用, 只限1000筆資料在上面, 且不斷有人在上面覆寫, 但每個人都希望有個自己的WebDB, 不然自己的app 怎麼用呢?
Google也提供了個人小型網路資料庫(Custom TinyWebDB)的服務, 英文說明在這裡。很簡單~
1. 到這裡來下載 App Engine for Python。
1.1 必須要註冊一下 App Engine account
1.2 再來依作業系統下載Google App Engine SDK for Python 1.3 安裝~ (程式集會出現Google App Engine Launcher)
1.1 必須要註冊一下 App Engine account
1.2 再來依作業系統下載Google App Engine SDK for Python 1.3 安裝~ (程式集會出現Google App Engine Launcher)
1.4 如果電腦沒有Python, 要自行安裝一下哩~ 請依自身作業系統下載Python。本人是用Python2.7。
2. 下載google 提供的這個sample code
2.1 解壓縮, 會生出資料夾 customtinywebdb。
3. 開啟 Google App Launcher, 選 File/Add Existing Application。路徑指到 資料夾 customtinywebdb,然後按 Run。
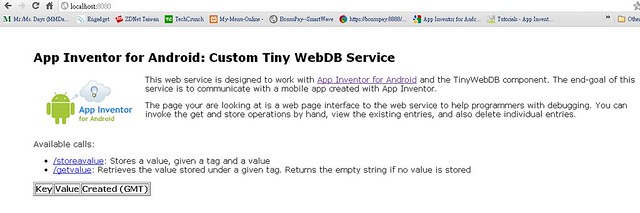
4. 按完Run, 一個小型Web 服務就在local電腦建立起來了, 要測試有沒有成功, 請在自己的瀏覽器鍵入 " localhost:8080 “。可以看到如下的頁面, 也就表示你可以存取資料哩~

5. 不過現在這個小webDB仍在電腦裡, 尚未上傳至網路。還必須要上傳到Google App Engine的伺服器!
5.1 在 Google App Engine Launcher, 點選 Dashboard, 會帶到登入畫面。請輸入帳號密碼以登入。
5.2 再來選 Create an Application. 為你的 Application Identifier 取個名字吧!(請記下這個名字)。 好了再 submit。
5.3 恭禧! 一個專屬的google app server 建置完成!
5.1 在 Google App Engine Launcher, 點選 Dashboard, 會帶到登入畫面。請輸入帳號密碼以登入。
5.2 再來選 Create an Application. 為你的 Application Identifier 取個名字吧!(請記下這個名字)。 好了再 submit。
5.3 恭禧! 一個專屬的google app server 建置完成!
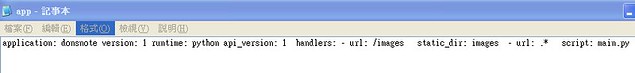
6. 在電腦開啟文字編輯器(text editor), 到customtinywebdb資料夾內 開啟 app.yaml。
6.1 將第一行application: 後面改為5.2取的名字, 如下面的例子, 本人是用donsnote
6.2 存檔
6.1 將第一行application: 後面改為5.2取的名字, 如下面的例子, 本人是用donsnote
6.2 存檔

7. 在 Google App Engine Launcher 程式, 按 Deploy, 依指示輸入帳號密碼來完成所有步驟。
8. 成功啦~ 在瀏覽器測試是否成功, 就鍵入 xxxxxx.appspot.com。xxxxxx為專屬的identifier, 在此例中則為 donsnote.appspot.com, 就可以看到專屬的WebDB嚕。
9. 在 App Inventro 的apps中, 如果有用 TinyWebDB元件, 將 ServiceURL 預設的 http://appinvtinywebdb.appspot.com/ 改為專屬的位址, 就是個人專屬可以用的網路資料庫啦!
10. 至於更深入的設定, 請參考google 官方文件。


沒有留言:
張貼留言