Node-RED 的基礎概念(HTTP Endpoint)網頁服務功能
源自於
https://hugolin168.wordpress.com/2018/03/01/nodered401/
Node-RED 在[1]官方網站Cookbook 之中,將它整個系統分為下列幾個區塊的基礎課課,進行討論,本篇針對Messages 訊息處理進行讀後心得分享。
- Messages
- Flow control
- Error handling
- HTTP Endpoint
- HTTP requests
- MQTT
試用一下,即然Node-RED的操作功能是用web 方式來進行的,那是不是可以新增一頁來放網頁資料,並且做與Node-RED流程的輸入及輸出介面之一,舉例說明:假設我將Raspberry Pi 3安裝好Node-RED (己有HTTP Endpoint)那我何須再另外再寫再開一個http 的服務或Linux API 或Console 來狀態做即時的展示出來呢?
本篇即是再探討關於網頁服務功能,應用在Node-RED是要如何進行的,在網頁服務功能(HTTP Endpoint) 說明,分成下列幾類進行說明:
- 創建一個HTTP服務端點 (Create an HTTP Endpoint)
- 傳遞給HTTP端點使用查詢參數方式(Handle query parameters passed to an HTTP endpoint)
- 處理HTTP端點使用URL參數方式(Handle url parameters in an HTTP endpoint)
- 存取HTTP請求標頭設計(Access HTTP request headers)
- 從另一個流程控制中抓數數據(Include data captured in another flow)
- 提供JSON內容(Serve JSON content)
- 提供本地文件(Serve a local file)
- 將原始數據發佈到流程(Post raw data to a flow)
- 將表單數據發佈到流程(Post form data to a flow)
- 將JSON數據發佈到流程(Post JSON data to a flow)
- cookie應用範例(Work with cookies)
1.創建一個HTTP服務端點 (Create an HTTP Endpoint)
如同Hello World !!的第101課程一樣,如何開啟網頁並秀出Hello World !! 即是本章節要引導大家來進行的,假設我的Node-RED 服務的電腦的IP 為 192.168.1.100,所以我可以用http://192.168.1.100:1880/ 來開啟Node-RED 編輯器,若我想要在下面的網址上秀Hello World !! 要怎麼做呢?
利用IP SCAN來測試自己的IP 192.168.1.100:1880/hello
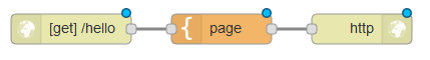
如下圖1,先拉一個Input->http,後面再接一個function->template,最後再接一個output->http response 。

如下圖2,將Input->http 點2下開啟,將URL 填hello ( 因為我們目標是 http://192.168.1.100:1880/hello ,如果你網址後面要是ooxx ,記得要改URL的文字喲。

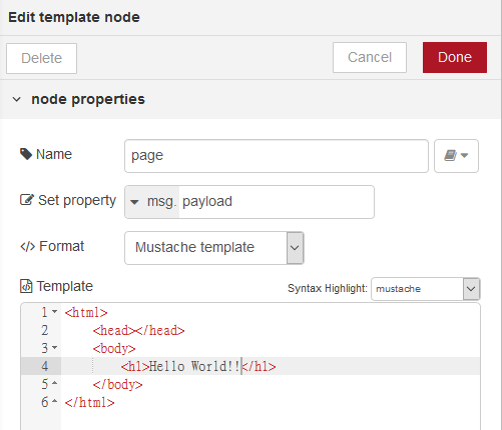
如下圖3,在function->template 上面點2下開啟,在Template 裏面填寫HTML5 的網頁語法。

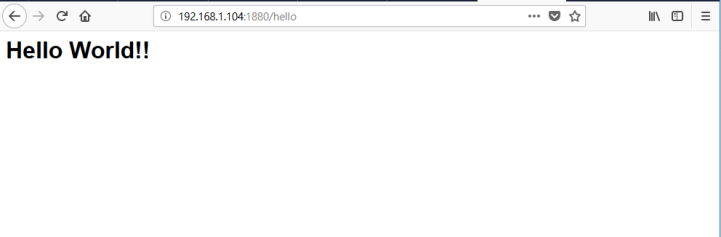
最後按下Deploy 後,如下圖在瀏覽器開啟新頁輸入 http://192.168.1.100:1880/hello即可會出現下面的畫面。

| 範例程式碼:Node-RED的json code , 請在Node-RED編輯畫面上按[Ctrl]+[I]將json 碼貼上即可 |
| [{“id":"2fb4c941.7b44e6″,"type":"http in","z":"ddb34c49.89684″,"name":"","url":"/hello","method":"get","upload":false,"swaggerDoc":"","x":180,"y":220,"wires":[[“40559a3f.1ca6d4″]]},{“id":"40559a3f.1ca6d4″,"type":"template","z":"ddb34c49.89684″,"name":"page","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head></head>\n <body>\n <h1>Hello World!!</h1>\n </body>\n</html>","x":330,"y":220,"wires":[[“f22db627.b84f2″]]},{“id":"f22db627.b84f2″,"type":"http response","z":"ddb34c49.89684″,"name":"","statusCode":"","headers":{},"x":470,"y":220,"wires":[]}] |





沒有留言:
張貼留言