PushMessage節點:使用LINE Messaging API發送消息的節點。
Push message Use with free plan Impossible 無法使用
參考來源 https://qiita.com/kmaepu/items/6711c127c2a0434d5d98
LINE Messaging API is an interface that can do various things from HTTP communication.
There are a wide variety of functions, but I think that the main work of LINE is to send messages to somebody, so I summarized the messages that can be sent using the API as follows.
| name | Overview | Use with free plan |
|---|---|---|
| Push message | Send a message to users and groups. Common guy | Impossible |
| Reply message | A message that responds to the reception of a message as a trigger | Yes |
| Multicast message | Send a message to multiple users | Impossible |
| Broadcast message | Send a message to all users who have friends registered | Yes |
In other words, it seems that you can't send a message to a specific person except for a reply in the free plan.
參考來源 https://qiita.com/kmaepu/items/6711c127c2a0434d5d98
inject節點:輸出固定短語。用於調試
debug節點:在調試日誌中顯示一條消息。用於調試
MQTT in節點:使用MQTT訂閱(接收)數據的節點
MQTT out節點:使用MQTT發布(發送)數據的節點。用於調試
template節點:將輸入數據應用於固定格式並輸出的節點
PushMessage節點:使用LINE Messaging API發送消息的節點。
概要
この記事は2020年6月18日にIoTLTでプレゼンしたシステムの技術編です。技術要素を3つの記事に分けて書いています。今回は2つ目のNode-RED編です。
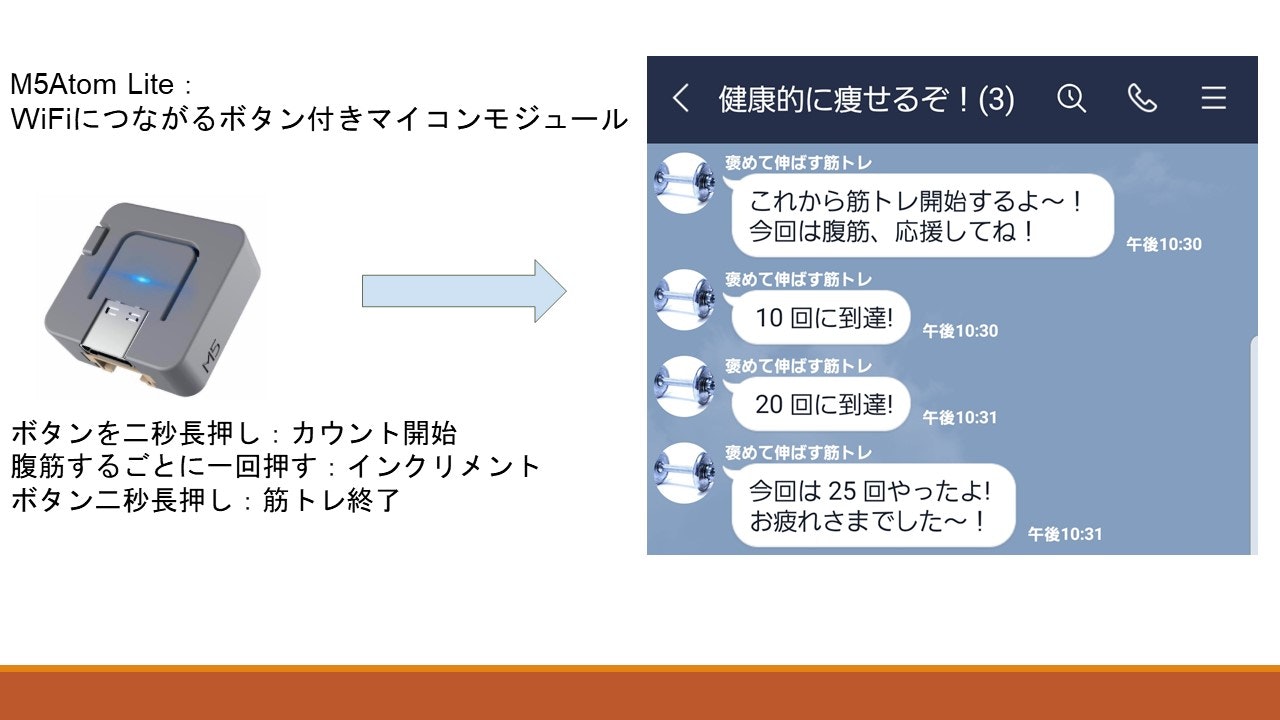
- M5Atomを使って、遠隔で嫁が筋トレを応援してくれるシステムを作ってみた
- Node-RED
- LINE Message
こちらがLTを行ったプレゼンスライドです。
https://speakerdeck.com/maepu/yuan-ge-dejia-nijin-torewoying-yuan-sitemorau
最近、ストレスのせいか暴飲暴食で太ってしまいました。そこで痩せたいと思い、筋トレを始めました。しかし長続きせずということで、嫁に応援してもらおうと思いました。
しかしながら、嫁は里帰り出産のため沖縄に...。
ということで、遠隔で嫁が筋トレを応援してくれるシステムを作ってみました!
こちらがのデモです。
https://www.youtube.com/watch?v=ufq9XtmmxMs
レシピ
開発環境
- M5Atom Lite
- Arduino IDE ver1.8.12
- Node-RED ver1.0.4
- Node.js v10.15.3
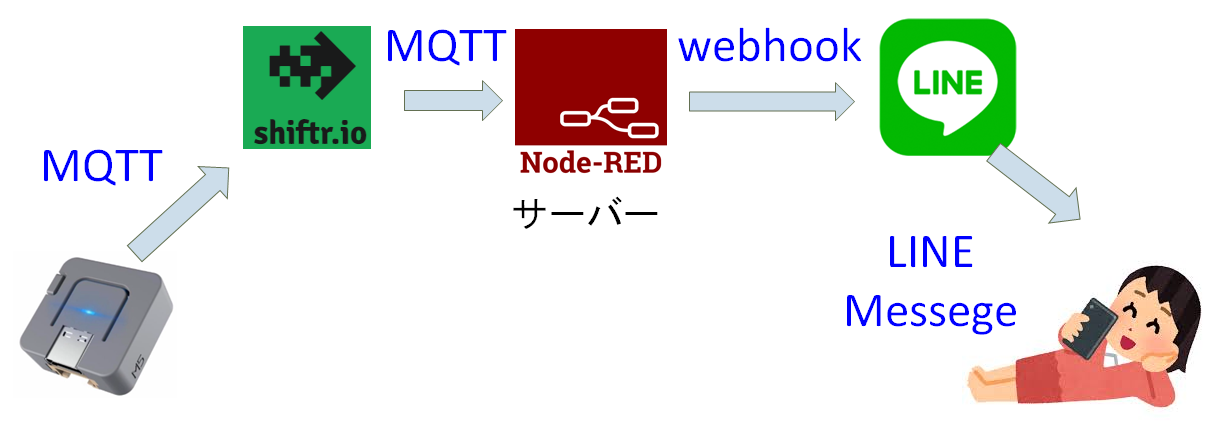
システム構成
システム構成は次のようになっています。M5Atomのボタンを押したイベントが発生すると、MQTT通信でNode-REDにデータが送られます。MQTT通信をしている間に「Shiftr.io」というものがあります。これはMQTT通信を管理するサーバーです。無料で理想することができます。
MQTTで送られてきたデータは、Node-REDで作成したフローによりMQTT通信のメッセージからLINE Messageに変換していてます。
LINE botは使用したいグループLINEに招待して使います。筋トレが開始された時と、10回ごと、終了時にメッセージを送ります。
Node-RED
MQTTで受けたメッセージをLINE Messageで送信するには、Node.jsのサーバーが必要となります。今回はコードを書きたくなかったのと、制作期間を短くする目的でビジュアルプログラミングツールの「Node-RED」を使用しました。
Node-REDは処理ブロックをつなげていくことにより、Node.jsの処理を視覚的に作る事ができます。
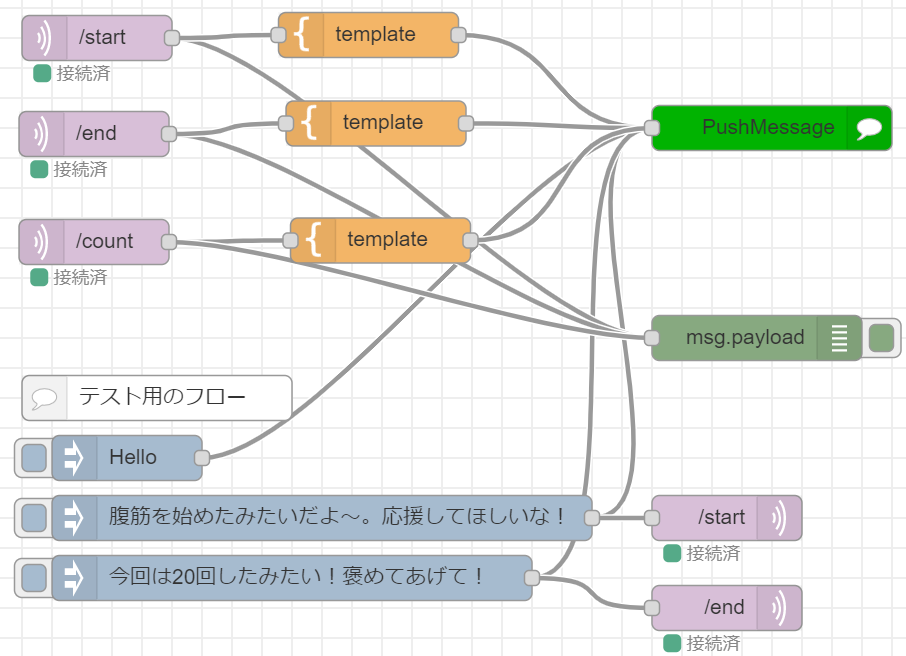
今回は次のフローとなっています。使用したノードは次の6種類です
- injectノード:定型文を出力する。デバッグ用
- debugノード:デバッグログにメッセージが表示される。デバッグ用
- MQTT inノード:MQTTでデータをサブスクライブ(受け取る)ノード
- MQTT outノード:MQTTでデータをパブリッシュ(送信する)ノード。デバッグ用
- templateノード:入力されたデータを定型フォーマットに当てはめて出力するノード
- PushMessageノード:LINE Messsaging APIを利用してメッセージ送信するノード。
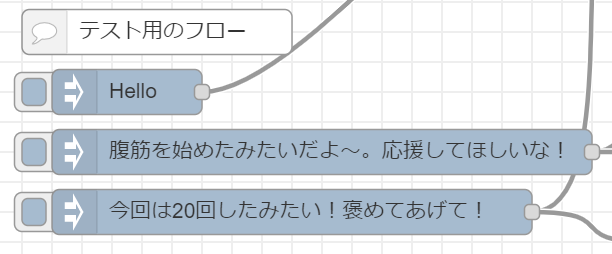
このフローは、次のjsonファイルをNode-REDで読み込むと簡単に作る事ができます。
[{"id":"6c4fba82.317ca4","type":"tab","label":"フロー 1","disabled":false,"info":""},{"id":"9952729d.04df4","type":"PushMessage","z":"6c4fba82.317ca4","name":"","channelSecret":"5ecabb2029cc0419fc30d67c29e1abe8","channelAccessToken":"vMTHMcB1WdOoVGNxu8loF5yfpsPZQQOjAK4wuUfSLUdqi8Inqvlie3aXZmiYVYuWlB0WGItYce7rUGstlTf2GW3z7fu5eHYf7i2ErCuGXPpNWcUTv2GdT2Inl6H3TTYLqQzNY1eDb2QNNN67UXBcBQdB04t89/1O/w1cDnyilFU=","targetId":"U6ec107f4dac58cefe4e0b2b8af14ce4c","x":560,"y":260,"wires":[]},{"id":"a3cc0103.f5e7b","type":"inject","z":"6c4fba82.317ca4","name":"","topic":"","payload":"Hello","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":130,"y":480,"wires":[["9952729d.04df4"]]},{"id":"cc9751ec.45e6d","type":"inject","z":"6c4fba82.317ca4","name":"","topic":"","payload":"腹筋を始めたみたいだよ~。応援してほしいな!","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":260,"y":520,"wires":[["9952729d.04df4","3a63051b.817c5a"]]},{"id":"8e5177c2.85cfe8","type":"inject","z":"6c4fba82.317ca4","name":"","topic":"","payload":"今回は20回したみたい!褒めてあげて!","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":240,"y":560,"wires":[["9952729d.04df4","5fc686e3.303308"]]},{"id":"88751d95.ddc0d","type":"mqtt in","z":"6c4fba82.317ca4","name":"","topic":"/start","qos":"2","datatype":"auto","broker":"bb52bb64.521f38","x":110,"y":200,"wires":[["a3dcd94c.4d8378","55d68f9d.f4e8c"]]},{"id":"a3dcd94c.4d8378","type":"debug","z":"6c4fba82.317ca4","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":550,"y":400,"wires":[]},{"id":"14e2687f.829048","type":"mqtt in","z":"6c4fba82.317ca4","name":"","topic":"/end","qos":"2","datatype":"auto","broker":"bb52bb64.521f38","x":108,"y":264.0000057220459,"wires":[["a3dcd94c.4d8378","846f5959.b247d8"]]},{"id":"3a63051b.817c5a","type":"mqtt out","z":"6c4fba82.317ca4","name":"","topic":"/start","qos":"","retain":"","broker":"bb52bb64.521f38","x":530,"y":520,"wires":[]},{"id":"5fc686e3.303308","type":"mqtt out","z":"6c4fba82.317ca4","name":"","topic":"/end","qos":"","retain":"","broker":"bb52bb64.521f38","x":530,"y":580,"wires":[]},{"id":"55d68f9d.f4e8c","type":"template","z":"6c4fba82.317ca4","name":"","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"これから筋トレ開始するよ~!\n今回は腹筋、応援してね!","output":"str","x":291,"y":198,"wires":[["9952729d.04df4"]]},{"id":"846f5959.b247d8","type":"template","z":"6c4fba82.317ca4","name":"","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"今回は {{payload}} 回やったよ!\nお疲れさまでした~!","output":"str","x":296,"y":257,"wires":[["9952729d.04df4"]]},{"id":"77d79f4d.646b4","type":"mqtt in","z":"6c4fba82.317ca4","name":"","topic":"/count","qos":"2","datatype":"auto","broker":"bb52bb64.521f38","x":108,"y":336,"wires":[["128ac3c3.526d5c","a3dcd94c.4d8378"]]},{"id":"128ac3c3.526d5c","type":"template","z":"6c4fba82.317ca4","name":"","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":" {{payload}} 回に到達!","output":"str","x":299,"y":335,"wires":[["9952729d.04df4"]]},{"id":"1ce53c7.dc107c4","type":"comment","z":"6c4fba82.317ca4","name":"テスト用のフロー","info":"","x":150,"y":440,"wires":[]},{"id":"bb52bb64.521f38","type":"mqtt-broker","z":"","name":"","broker":"broker.shiftr.io","port":"1883","clientid":"","usetls":false,"compatmode":true,"keepalive":"60","cleansession":true,"birthTopic":"","birthQos":"0","birthPayload":"","closeTopic":"","closeQos":"0","closePayload":"","willTopic":"","willQos":"0","willPayload":""}]
injectノード

ノード左のボタンを押すと、対応した文字列が出力されます。今回はMQTTの疎通を確認するのと、LINEへのメッセージ送信確認用に使用しています。
MQTT outノード

このノードも動作確認用に使用しています。injectノードから文字列を受けて、特定のMQTTブローカのトピックへデータを送信します。
設定は特に複雑な事はしておらず、MQTTのサーバー(URL,名前,パスワード)と接続先のトピック名のみです。
トピック名は、筋トレ開始時のメッセージを「/start」、終了時のメッセージを「/end」にしています。
MQTT inノード

このノードでMQTTブローカを経由してデータを受取っています。
今回はデータ種類によって異なる処理をするように、3つのトピックを用意してみました。
- /start : 筋トレ開始時のデータ
- /end :筋トレ終了時のデータ
- count :筋トレ中の回数データ
このノードも特に複雑な設定はしておらず、MQTTブローカとトピックのみです。
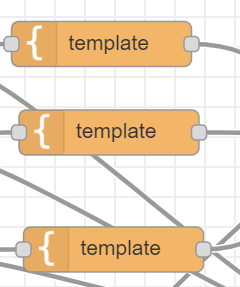
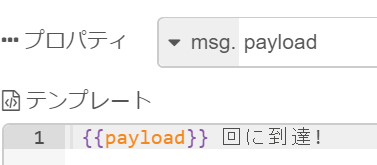
templateノード

このノードは入力されたデータを、定型フォーマットにして出力するノードです。
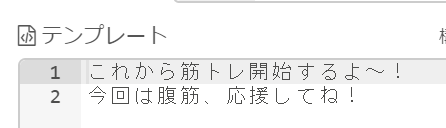
・MQTT inノード「/start」と接続したtemplateノードの内容:
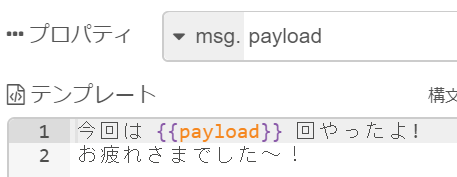
・MQTT inノード「/end」と接続したtemplateノードの内容:
・MQTT inノード「/count」と接続したtemplateノードの内容:
PushMassegノード

このノードで、入力されたデータをLINE botからメッセージ送信するようにしています。
ここには使用するLINE botの情報などを入力します。ここの解説はLINEの説明で行います。
Introduction
LINE Messaging API is an interface that can do various things from HTTP communication.
There are a wide variety of functions, but I think that the main work of LINE is to send messages to somebody, so I summarized the messages that can be sent using the API as follows.
| name | Overview | Use with free plan |
|---|---|---|
| Push message | Send a message to users and groups. Common guy | Impossible |
| Reply message | A message that responds to the reception of a message as a trigger | Yes |
| Multicast message | Send a message to multiple users | Impossible |
| Broadcast message | Send a message to all users who have friends registered | Yes |
In other words, it seems that you can't send a message to a specific person except for a reply in the free plan.
What to do this time
Send a broadcast message from Node-RED.
As mentioned above, the simplest thing to do is that the free plan does not allow you to send to a specific person.
LINE Messaging API specifications (quoted)
You can use the Messaging API to exchange data between your bot server and the LINE platform. The request is sent in JSON format using HTTPS.
The user sends a message to the LINE official account.
Webhook events are sent from the LINE platform to the bot server's webhook URL.
The bot server responds to the user via the LINE platform in response to a webhook event.
HTTPS is required.
Naturally speaking from recent security trends.
Mechanism and procedure
According to the LINE official reference , it seems that you can send a POST request to a fixed endpoint.
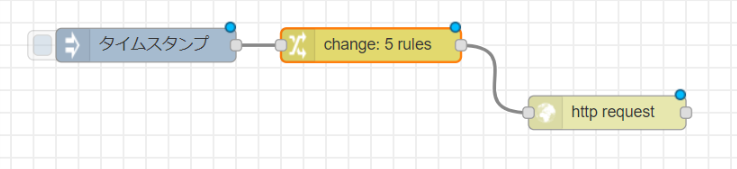
Therefore, the flow is as follows.
It is very easy to see only the flow configuration. I will explain one by one.
- Inject node It is
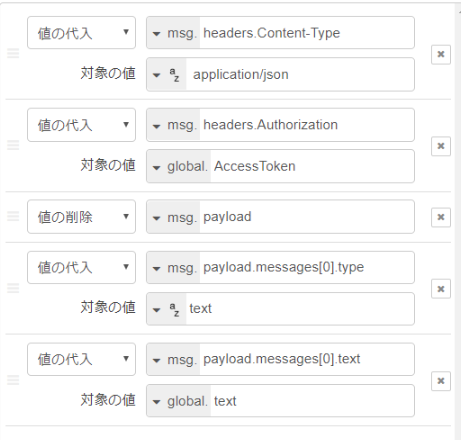
just a firing point. The payload will be deleted after this so it doesn't matter. - Value substitution
Content-type=json is specified in the request header. It's a fixed phrase. - Value substitution
access token. Substitute the value that is updated regularly in
the first time . - Delete value
Initializing the contents of payload. - Assigning value Creating
request body. Specify in an array of messages object. It looks like you can send some messages at the same time.
In the case of a text message, the messages object consists of the type property and text property. It seems that the stamp is delayed by specifying the type property. - Value assignment
Request body. Specify what to send. This time I am trying to send the contents entered in the dashboard as I introduced in the previous time, so I brought it from the global variable.
Let's change it according to the purpose.
- Value substitution
- Method
POST method.
Specifies the endpoint for URL broadcast messages.- Output format
Specify with a JSON object.
- Method
This time I'm sending it so I haven't received the response to the request.
If you want to handle exceptions, please accept the request.










沒有留言:
張貼留言