創建一個HTTP服務端點 (Create an HTTP Endpoint)
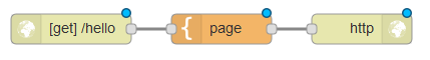
先拉一個Input->http,後面再接一個function->template,最後再接一個output->http response 。

URL : hello 或是 hello2
function->template
<html>
<head></head>
<body>
<h1>Hello World!</h1>
</body>
</html>
或是到 online HTML Editor
貼到template
<p> </p>
<h1 style="text-align: center;">WiFi LED on off demo: 1</h1>
<p style="text-align: center;"><br /> Ciclk to turn <a href="ledOn" target="myIframe">LED ON</a> <br /> Ciclk to turn <a href="ledOff" target="myIframe">LED OFF</a> <br /> LED State:<iframe name="myIframe" width="80" height="15" frameborder="0"><br />
<hr /></iframe></p>
如下圖2,將Input->http 點2下開啟,將URL 填hello ( 因為我們目標是 http://192.168.1.101:1880/hello
進入command 模式下 下達IPCONFIG查看IP : 192.168.1.101
如下圖2,將Input->http 點2下開啟,將URL 填hello ( 因為我們目標是 http://192.168.1.101:1880/hello
[{"id":"c27dff0c.f358f","type":"http response","z":"17bb63ed.68b25c","name":"","x":470,"y":1000,"wires":[]},{"id":"2d2513c0.43e84c","type":"template","z":"17bb63ed.68b25c","name":"page","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head></head>\n <body>\n <h1>Hello World!</h1>\n </body>\n</html>","x":310,"y":1000,"wires":[["c27dff0c.f358f"]]},{"id":"690225d3.a622fc","type":"http in","z":"17bb63ed.68b25c","name":"","url":"/hello2","method":"get","upload":false,"swaggerDoc":"","x":130,"y":1000,"wires":[["2d2513c0.43e84c"]]}]









沒有留言:
張貼留言