Node-Red dashboard
安裝dashboard
開啟設定,選擇控制面板, 點選安裝tab,輸入 dashboard關鍵詞,
找到 node-red-dashboard 的庫。點選安裝。
使用template
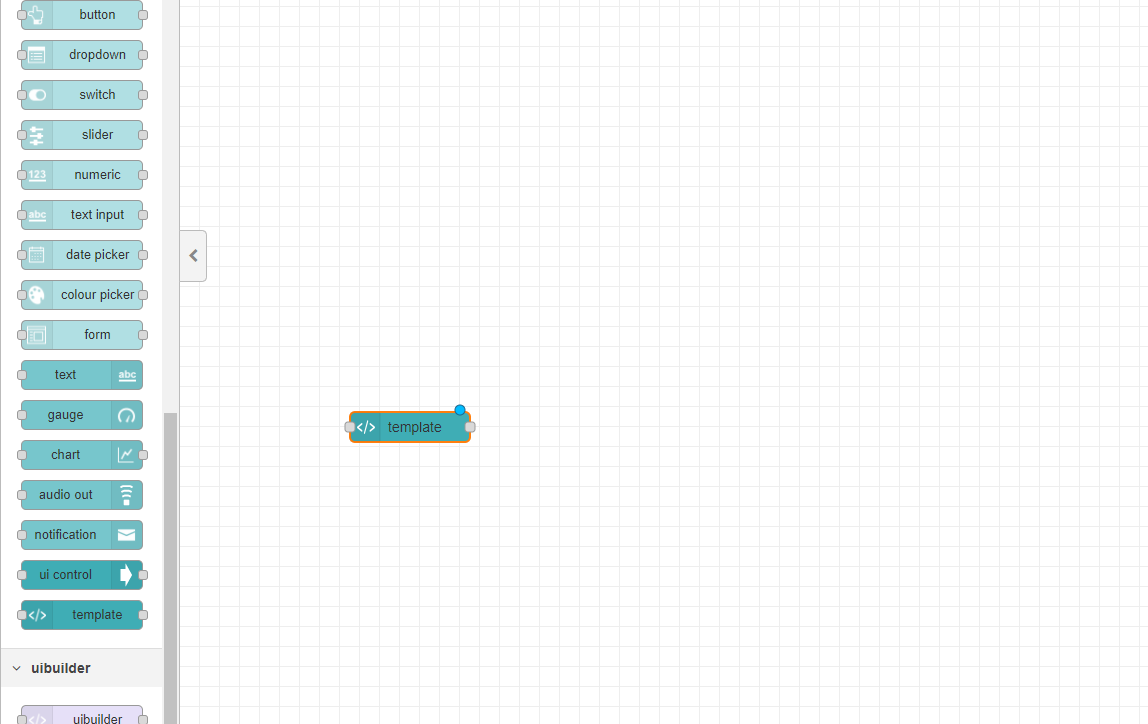
template的節點
節點的頭部有一個 類似html標籤的符合</>。表示這個節點可以寫自定義的html,也可以寫一些javascipt。
將節點拖放到編輯區域,雙擊節點進行編輯屬性。
在編輯之前我先給大家詳細介紹一下這個節點能做什麼。
改節點就像一個angular的元件一樣,你可以定義樣式style,也可以寫js,當然也可以寫html。 另外重要的一點是,改元件已經自動將payload注入其中了。你可以直接使用,此外它還提供了一個send方法,將頁面的變數傳送到flow中。
這就是為什麼 template節點擁有入口 和 出口。因為它接受入參,輸出結果。
需要注意的一點是,元件的內容必須要以angular的格式來寫。
如果你還不太熟悉angular。也沒關係。找到官方檔案看一遍就可以寫了。
顯示flow中的資料
template的作用大致就是上面說的那些,下面我們來真實地操作一些案例。
需求:現有一個溫度計,每2秒傳送一次檔案。要求在頁面上顯示出這個值。
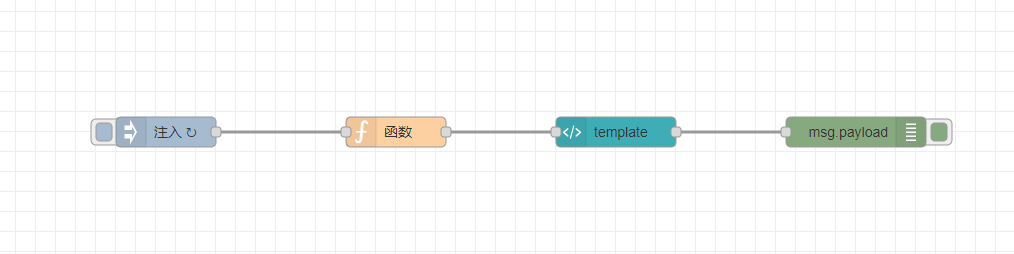
針對這個需求我們使用三個節點來完成。
inject+function+template

- inject節點來定時迴圈注入,
- function節點用於生產亂數。
- template 節點用於顯示payload中的資料。
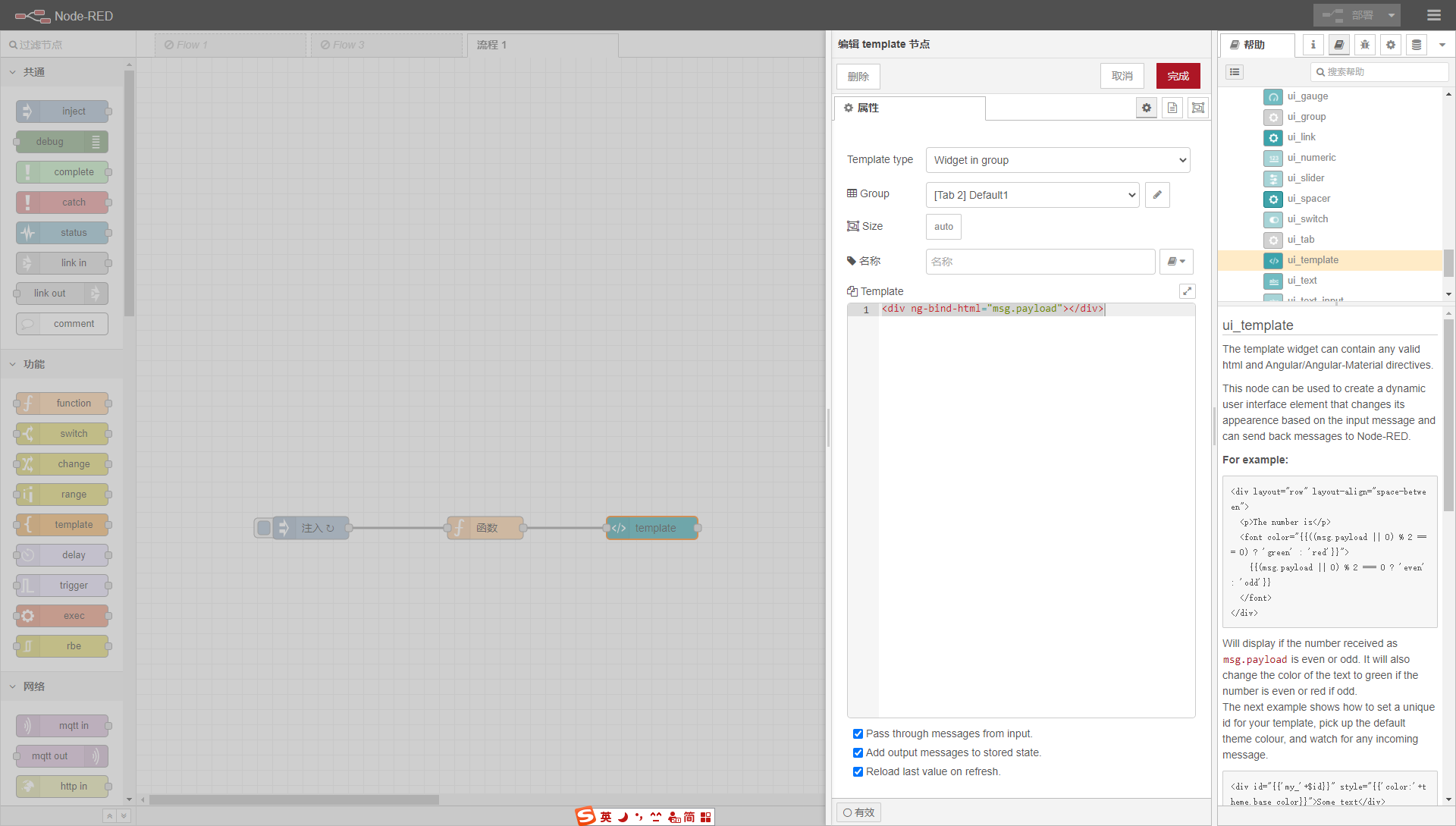
template中的設定很簡單。
只有一句話<div ng-bind-html="msg.payload"></div>

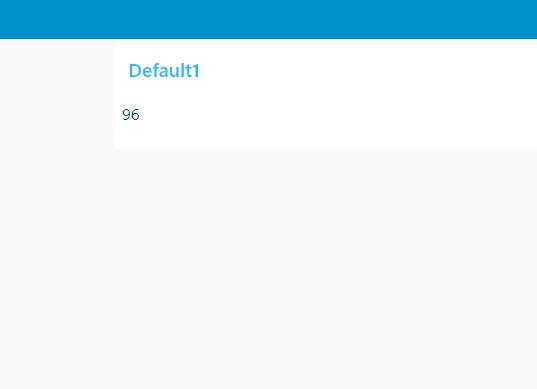
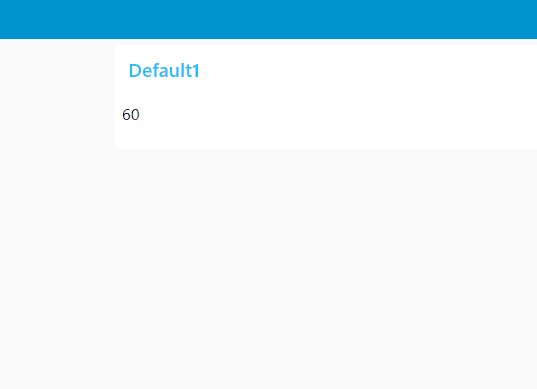
寫好後看一下效果

在看一個稍微複雜一點的例子
<div layout="row" layout-align="space-between">
<p>The number is</p>
<font color="{{((msg.payload || 0) % 2 === 0) ? 'green' : 'red'}}">
{{(msg.payload || 0) % 2 === 0 ? 'even' : 'odd'}}
</font>
</div>
使用 msg.payload 來控制字型顏色,並表明是偶數還是奇數
這裡寫的案例都是一些直接顯示msg中資料的例子。
看一個使用scope來監聽msg的例子
<div id="{{'my_'+$id}}" style="{{'color:'+theme.base_color}}">Some text</div>
<script>
(function(scope) {
scope.$watch('msg', function(msg) {
if (msg) {
// Do something when msg arrives
$("#my_"+scope.$id).html(msg.payload);
}
});
})(scope);
</script>
使用scope.$watch來監聽msg的改變, 改變後觸發回撥函數 將msg.payload填寫到頁面上。
到這裡講的就是使用template顯示msg中的資料的所有例子。
提交資料到flow中
有這樣一個需求,我們需要在頁面做一個表單,這個表單有點特殊。有自己的排版,樣式,和邏輯,用自帶的form節點無法實現。
於是我們就需要使用template來客製化一個表單。
比如我們要查詢一個裝置的用電量和記憶體使用情況。
這個複雜的例子晚點講,我們先來看一下,如何使用template將變數傳入到flow中
看下面這個例子
<script>
var value = "hello world";
// or overwrite value in your callback function ...
this.scope.action = function() { return value; }
</script>
<md-button ng-click="send({payload:action()})">
Click me to send a hello world
</md-button>
頁面有一個按鈕,點選後觸發send函數。這個函數是沒有被定義的,其實這是該節點的內建函數。 該函數接受一個物件。 會將該物件傳送到flow中。
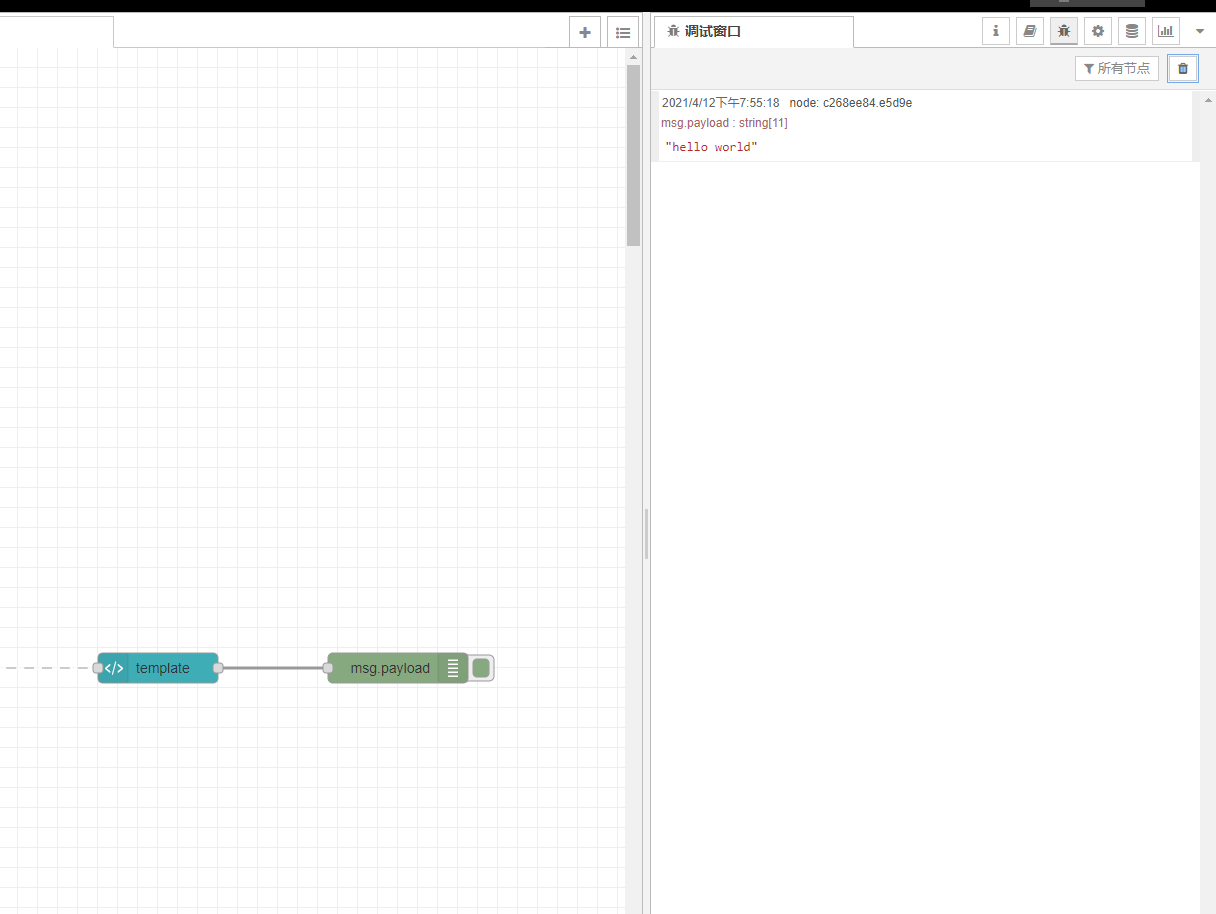
讓我們來測試一下。
節點的完整設定資料如下

[
{
"id": "db8e4c3f.dbfbc",
"type": "tab",
"label": "流程 1",
"disabled": false,
"info": ""
},
{
"id": "368ada2b.e3eaa6",
"type": "ui_template",
"z": "db8e4c3f.dbfbc",
"group": "b87ab62e.53b358",
"name": "",
"order": 1,
"width": 0,
"height": 0,
"format": "<script>\nvar value = \"hello world\";\n// or overwrite value in your callback function ...\nthis.scope.action = function() { return value; }\n</script>\n<md-button ng-click=\"send({payload:action()})\">\n Click me to send a hello world\n</md-button>",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "local",
"x": 680,
"y": 620,
"wires": [
[
"c268ee84.e5d9e"
]
]
},
{
"id": "4423dbcc.dbfcd4",
"type": "inject",
"z": "db8e4c3f.dbfbc",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "2",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "",
"payloadType": "num",
"x": 230,
"y": 620,
"wires": [
[
"a9b78dc0.d4e02"
]
]
},
{
"id": "a9b78dc0.d4e02",
"type": "function",
"z": "db8e4c3f.dbfbc",
"name": "",
"func": "msg.payload = Math.floor(Math.random()*100)\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"x": 460,
"y": 620,
"wires": [
[
"368ada2b.e3eaa6"
]
]
},
{
"id": "c268ee84.e5d9e",
"type": "debug",
"z": "db8e4c3f.dbfbc",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 920,
"y": 620,
"wires": []
},
{
"id": "b87ab62e.53b358",
"type": "ui_group",
"name": "Default1",
"tab": "245d6810.4fdae8",
"order": 1,
"disp": true,
"width": 20,
"collapse": false
},
{
"id": "245d6810.4fdae8",
"type": "ui_tab",
"name": "Tab 2",
"icon": "dashboard",
"order": 2,
"disabled": false,
"hidden": false
}
]
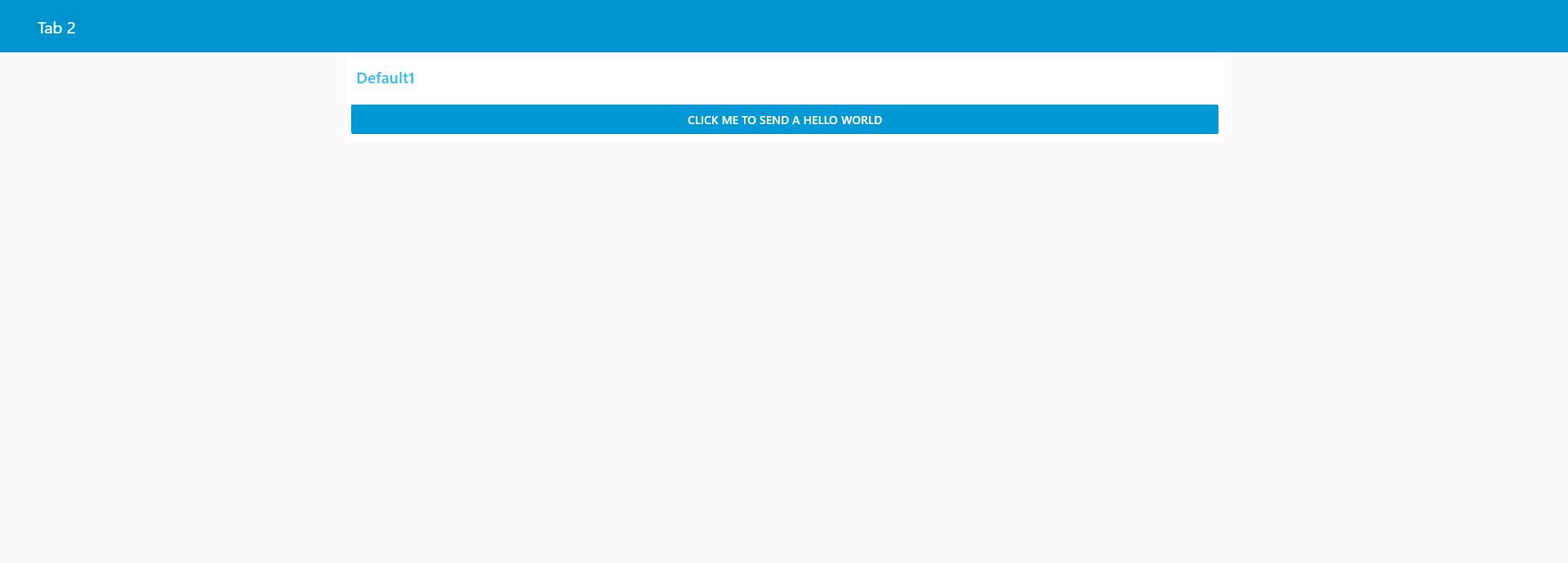
開啟dashboard的頁面 看到只有一個按鈕
點選它
可以看到已經有值被注入到msg中了



沒有留言:
張貼留言