A Node-Red web server
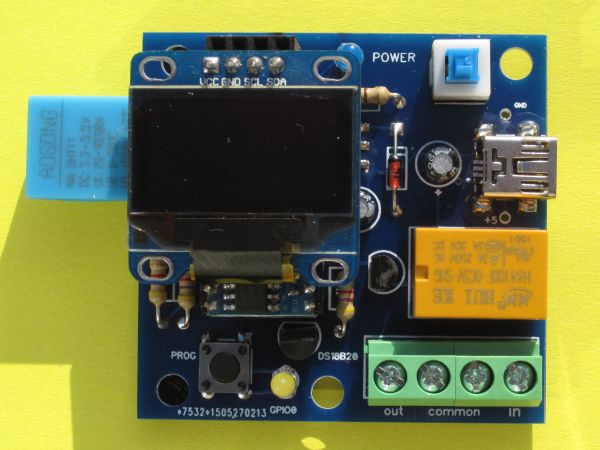
My hardware:

This is what I tend to use for most of my dabbling with IoT nowadays. It has three sensors on board: a DHT11/22 temperature & humidity sensor, a ds18b20 one-wire temperature sensor, and an optional I2C BMP085 pressure & temperature sensor. It also has a push-button, LED, and mains relay but I'm not using them here. The board uses an Espressif ESP8266 - 03.
Generally, I use Node-Red & MQTT to see what is happening with the sensors. The flow below collects the data and posts it to the debug panel in Node-Red.
The sensors all publish data to a MQTT broker which sits alongside Node-Red on a Raspberry Pi. I quite like this arrangement but many (most?) people might not want to see Node-Red at all!
We can quite easily(?) deliver data as a web page. Probably the simplest way is to exploit the http nodes which are bundled with Node-Red...
This is easiest to explain in reverse order:
The diagram above shows a flow wherein the data from the dht11 is presented as a web page. The yellow box (lower left) responds to http GET requests. It's quite simple, this is how it's configured:
What this means is that we are expecting a 'GET' request with a URL: http://10.0.0.10:1880/api/dht11 - this is what I would enter in my browser. My Node-Red is at 10.0.0.10 on port 1880.
The GET request from a browser is unlikely to happen at the exact instant that data becomes available (via MQTT) from the dht11 sensor. We need to hang on to the dht11 data in readiness for the request. This is achieved with the function node, that's the one with a f labelled check data & hold it:
OK - we have a bit of javascript in the function node. The important bit here is that 'context' holds on to data from the dht11 until a GET request occurs. Then it's passed on to the template node:
Essentially this builds a web page. We can make this as complex/elaborate as we like but let's keep it simple for now. Notice how our data {{payload}} is embedded in the page.
The http response node delivers the page to whoever requested it (a browser perhaps). There is nothing to configure in this node:
The proof of the pudding is in the eating!
This is what the browser output looks like:
Summary
Sensor data is published to a MQTT broker. Node-Red examines the data & delivers it as a web page.


沒有留言:
張貼留言