This post may contain affiliate links. I will make a small commission if you make a purchase through one of these links, at no extra cost to you.
Previously, I posted a tutorial about home automation where I showed you how you can control relays over the internet using Android app. In this article, I will show you how to configure your home automation system using Google Assistant and an ESP8266.
In this project, you’ll learn how to build a voice-controlled appliance. We’ll program phrases like “Turn on the lights” or “Switch on the fan.”
Sounds interesting right?!
You’re probably wondering if this is another tutorial for Android users. But that’s not the case! Google Assistant is now available for iOS on the App store. So, everyone, regardless of smartphone type can take part in this home automation project using Google Assistant.
Before we get started, I recommend reading the following articles:
These posts will give you a general idea about the Web Apps we’ll be using.
If you are into IoT and Robotics, be sure to check out my eBook, “Mini WiFi Robot.” This eBook will take you through all the steps from designing, to building, to coding your very own mobile robot.
With that said, let’s get started.
Components for Home Automation with Google Assistant
Here is a list of all the hardware and software components we need:
Hardware Components
- ESP8266 dev board (Amazon / Banggood)
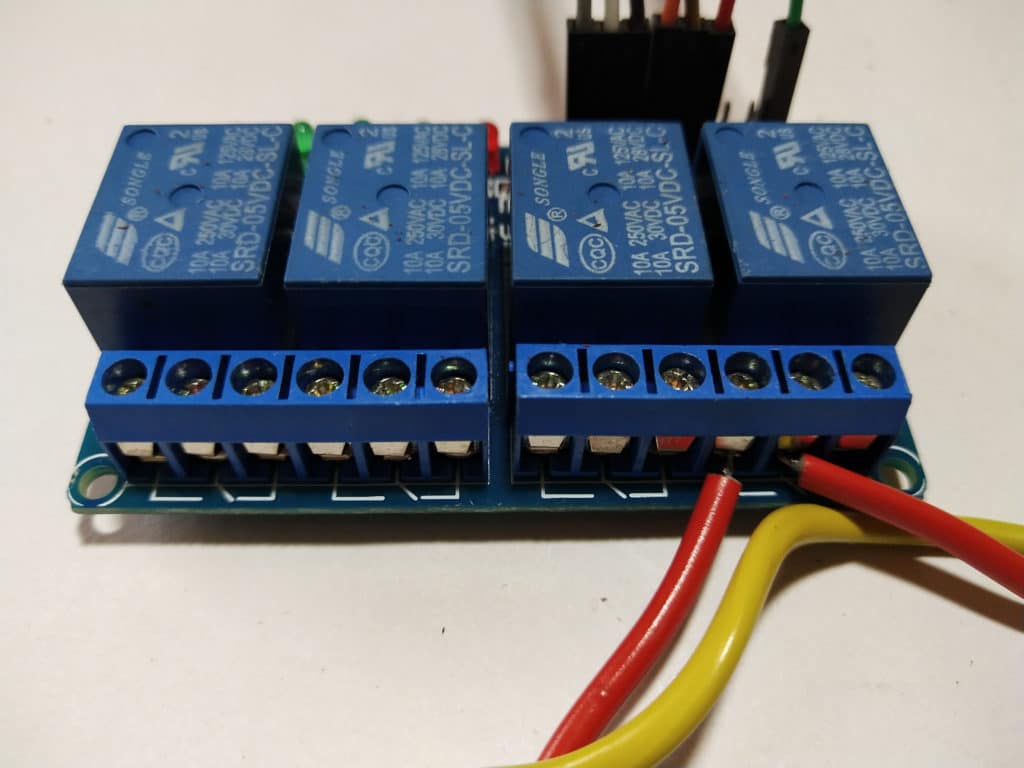
- Relay module (Amazon / Banggood)
- Breadboard for prototyping (Amazon / Banggood)
Software Components
- Account at RemoteMe.org
- Account at IFTTT
- Arduino IDE
- Google Assistant for Android or iPhone
Creating Variables and Devices
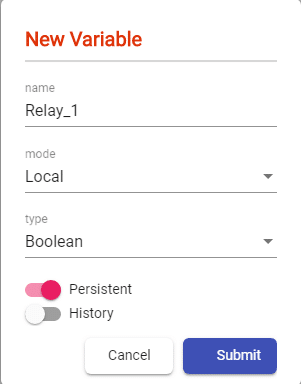
First, we have to create a few variables that will control our relays. To create variables, sign in to your RemoteMe account and goto “Variables” and click on “Add.” Fill the information as presented bellow:

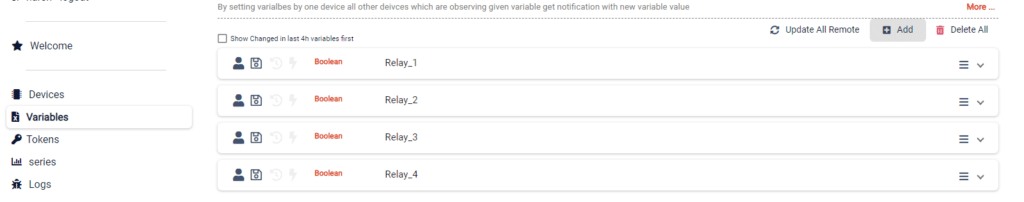
Repeat this process for three more variables for Relay_2, Relay_3, and Relay_4.

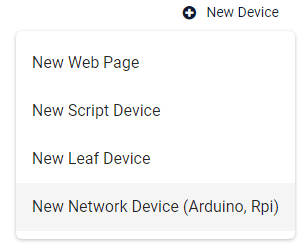
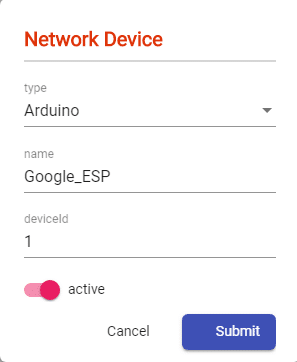
After all the variables are created, we need a network device that will connect to our ESP board. To create a device goto “Devices” tab and click on “New Device.” From the drop-down menu select the last option “New Network Device.”

Here we need to name our device. I suggest using the same names as above so that you’re not confused while coding. Let’s name the device “Google_ESP.” The device ID is ‘1’. After these parameters are filled, hit “Submit” to create the device.

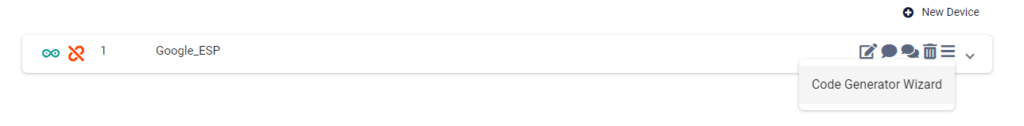
Next, we have to generate the code for the device. To generate code click on the burger menu on the device and select “Code Generator Wizard”.

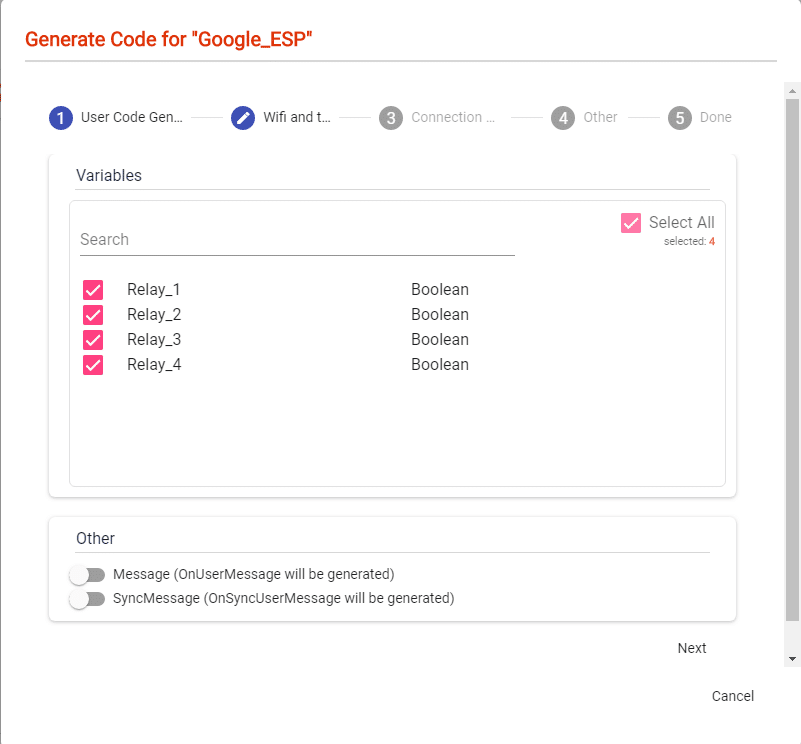
We will see a pop up window where we have to select the variables we created earlier. Now click on “Next”

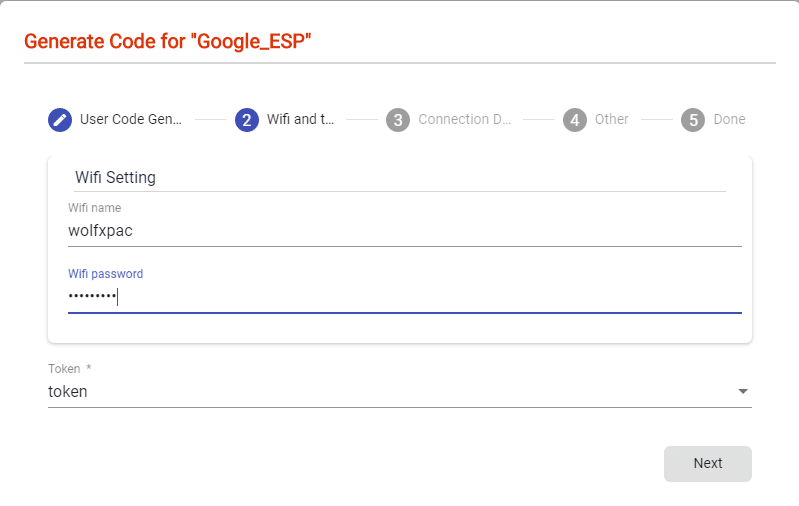
On the next page enter your WiFi credentials so that the ESP can connect to your network.

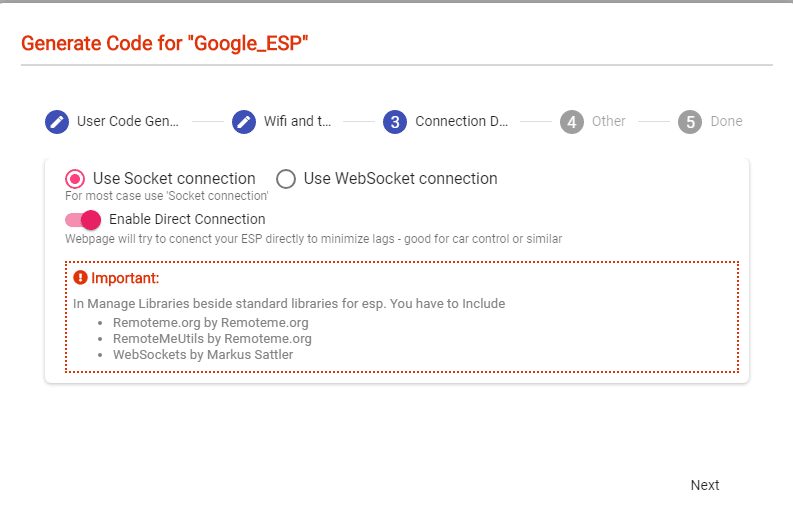
Next ,you can enable direct connection if you want. This will minimize lag, but it doesn’t really matter for this project.

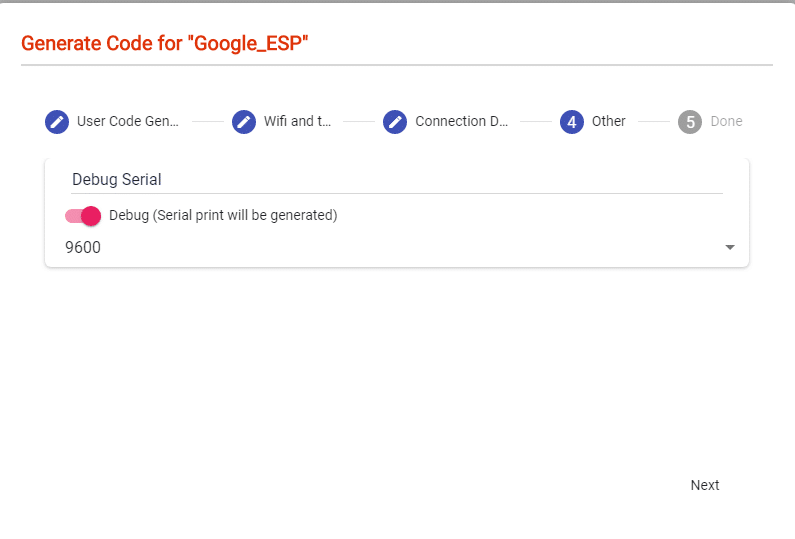
Then, turn on the “Debug” option and click on next.

Download the code. We will edit this code in next step. Lastly, we need one more device. This will be a web device where we can switch on/off our devices.
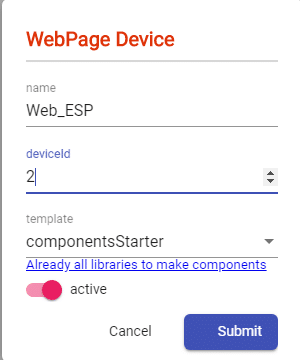
To create the Web page, click on “New Device” and select the very first option “New Web Page”.
Name the device ” Web_ESP” and give device ID “2” and submit.
Name the device ” Web_ESP” and give device ID “2” and submit.

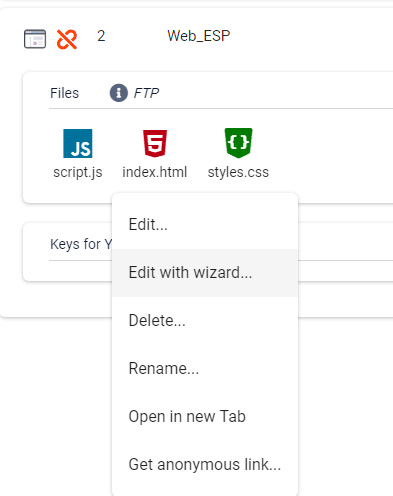
To control the relays we need buttons/switches on web page. To add this page, first click on the device “Web_ESP,” and click on “index.html.” From the drop down list select “Edit with wizard.”

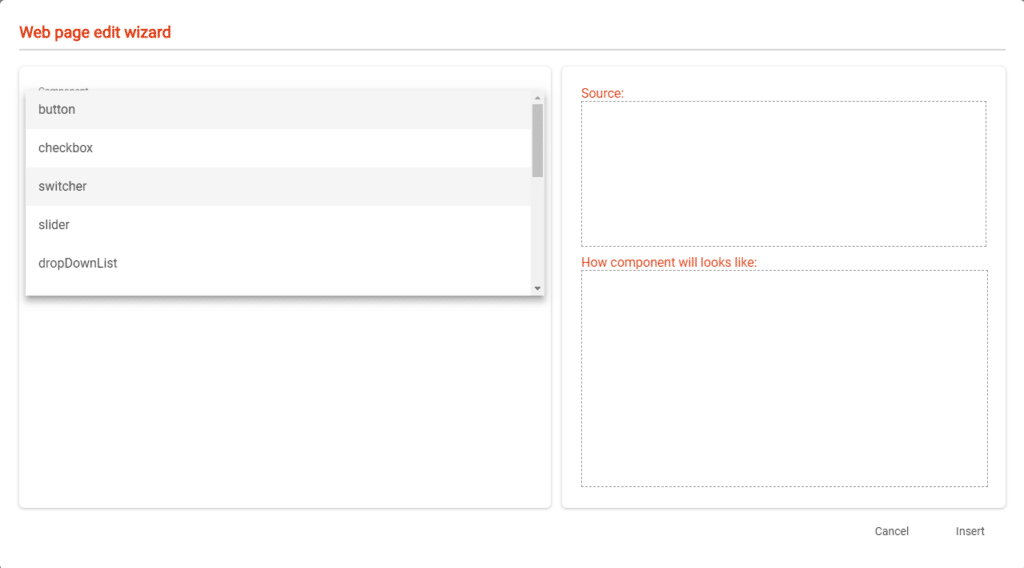
Click on the “Insert Component”, next click on “Components,” and from the list select “Switcher.”

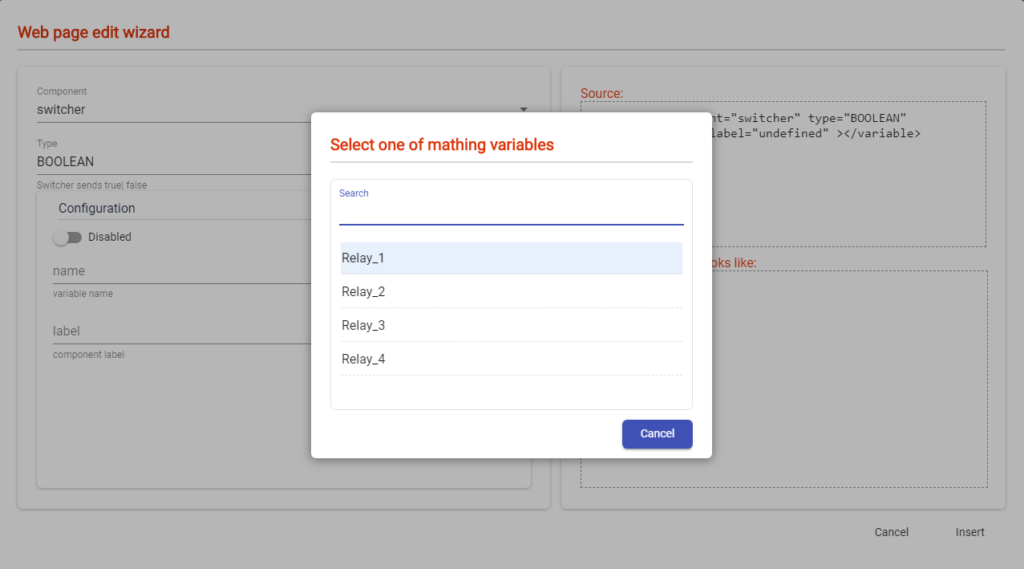
In the name field notice the search icon (magnifying glass). Click on the icon and select “Relay_1.”

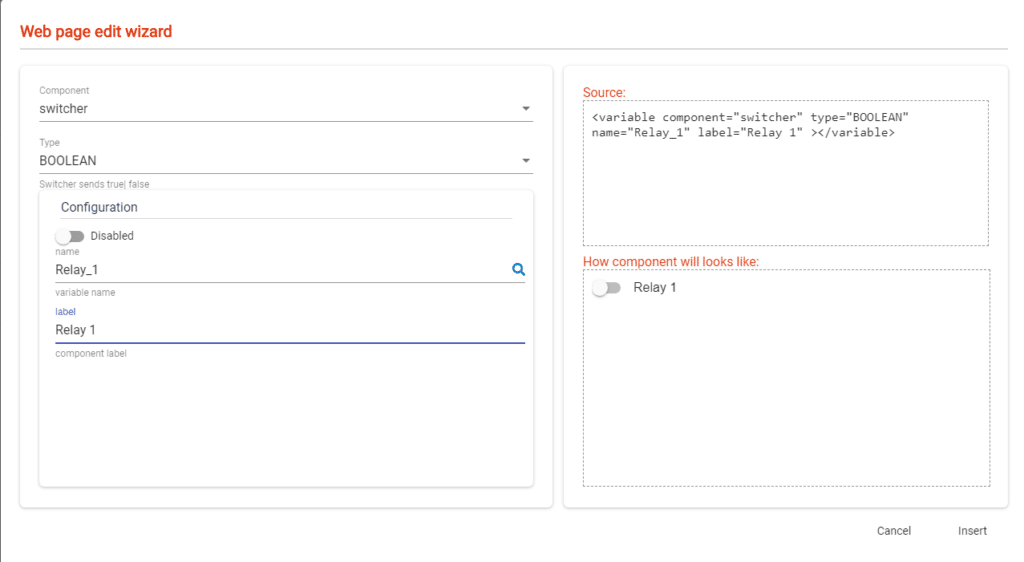
Next, you can label the button anything. I have labelled it “Relay 1.”

Next click on “Insert” to add the switch.
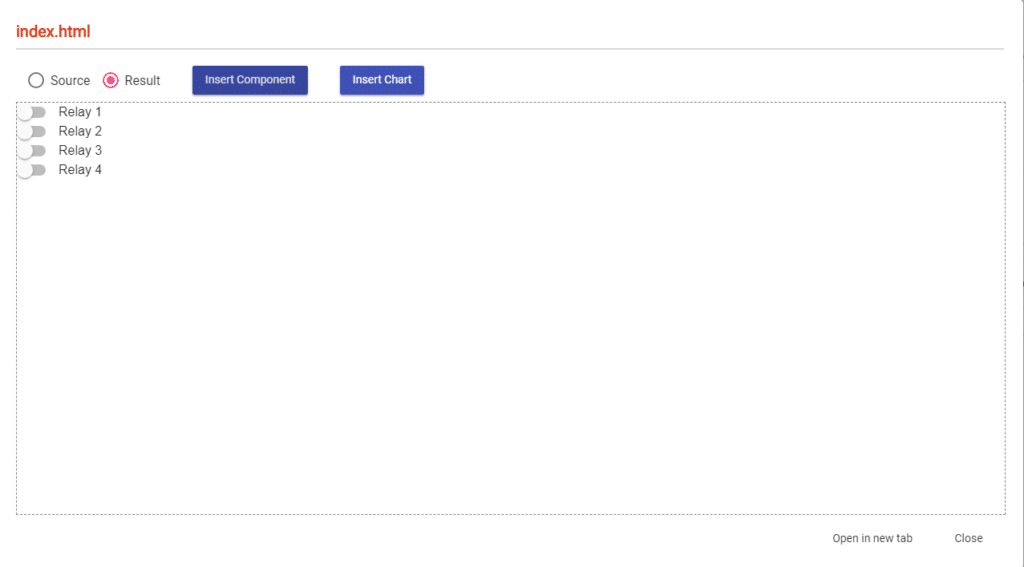
Similarly, we have to create 3 more switches for Relay_2, Relay_3, and Relay_4.

Set Up IFTTT for Google Assistant
In the previous step we created variables and devices. We can use this for home automation, as is, but this is pretty boring.
To make it more interesting, we are going to connect our project to Google Assistant to take voice commands and turn on the relays.
First head over to IFTTT website, and sign up with your google account.
Note: Make sure you use the same google account you have on your smartphone or the setup won’t work.

Once you login, click on “My Applets” and then click on “New Applet”

On the page you will see a heading, “If this then that.” Click on “+this”

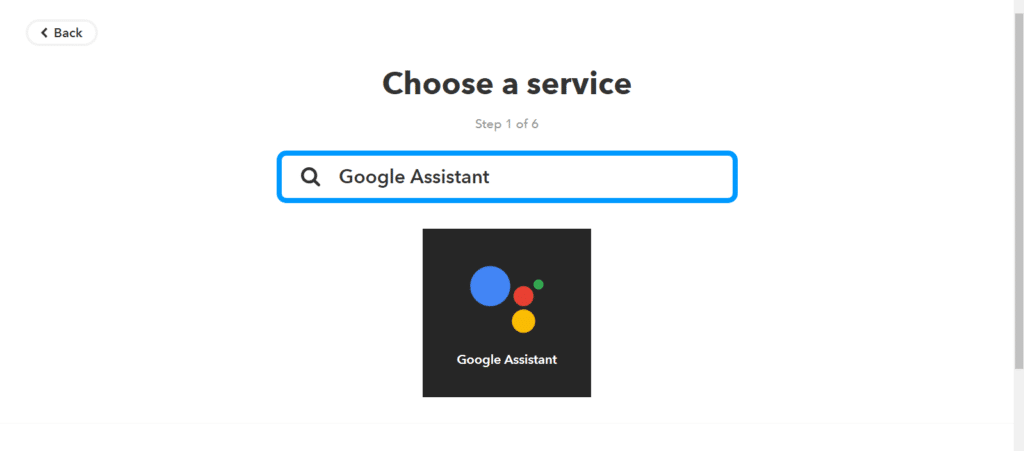
In the search box type “Google” and select the “Google Assistant.”

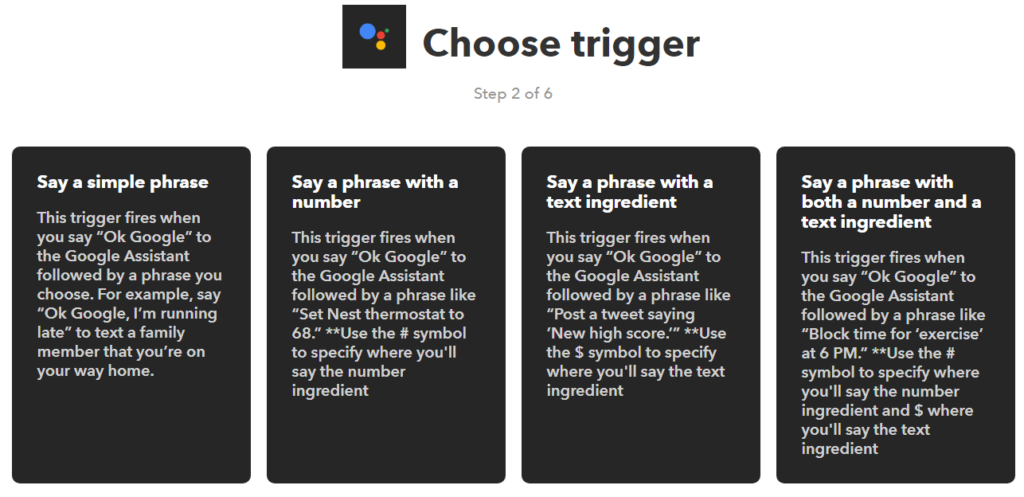
Now select the first trigger “Say a simple phrase.”

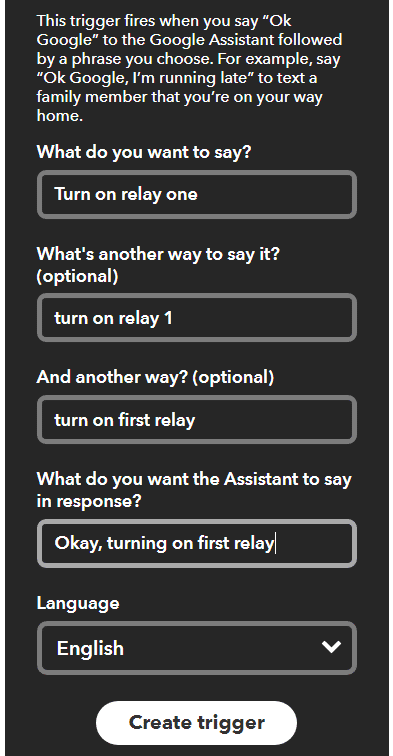
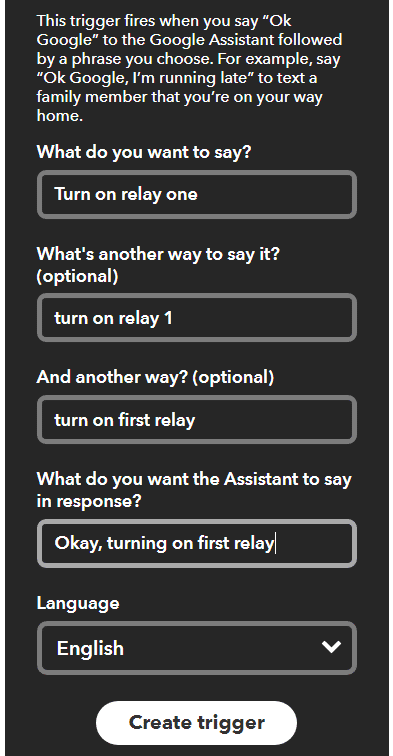
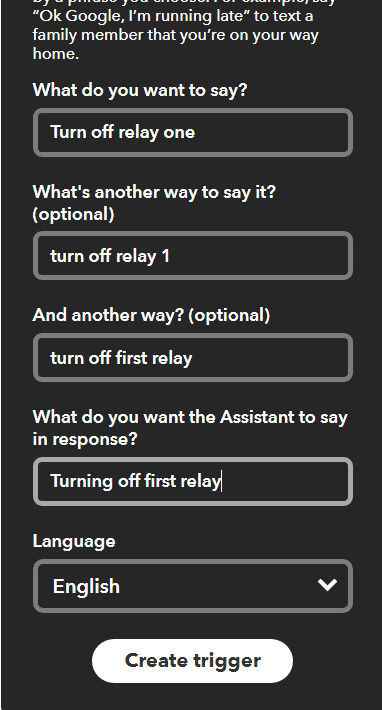
Here we will add some phrases we want the assistant to recognize and trigger an action. I used “Turn on relay one” as the trigger, below there are two more options where we can add the phrases in different forms.


Then, in the last field, we have to add a response phrase that the Google Assistant will use to give a reply. I used “Turning on relay one.” You can customize these phrases as you’d like.
Now click on “Create Trigger” to finalize the trigger.
Lastly, select “that.” Now, we will create what happens when the trigger is set.
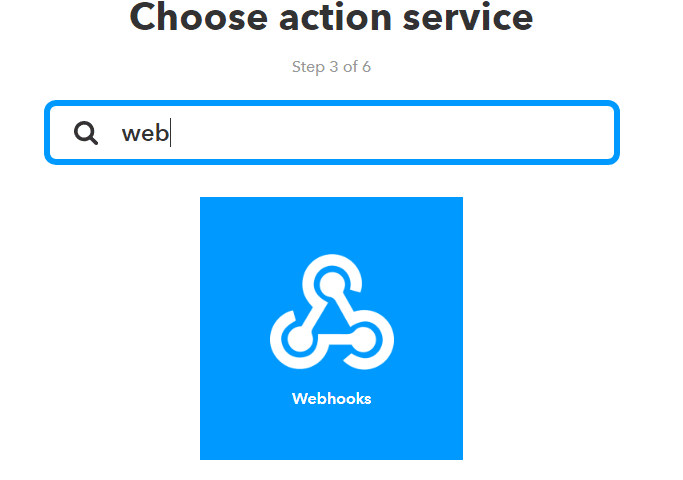
 In the search bar type “web” and select “Webhooks.”
In the search bar type “web” and select “Webhooks.”
 In the search bar type “web” and select “Webhooks.”
In the search bar type “web” and select “Webhooks.”
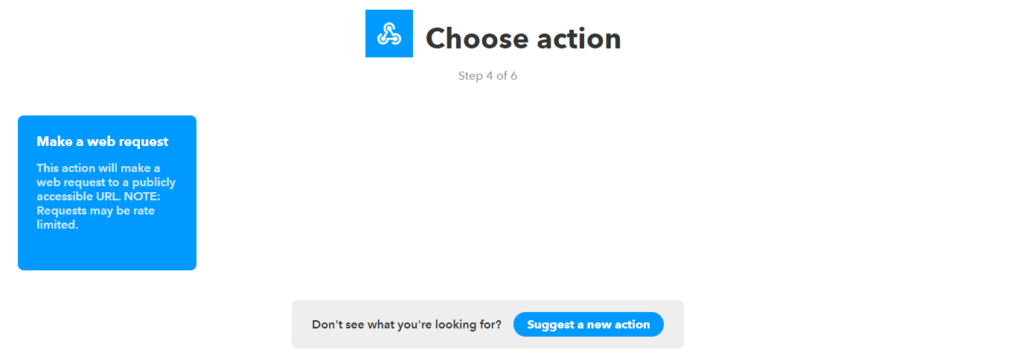
Click on “Make a web request.”

Now go back to RemoteMe and goto “Variables” tab.
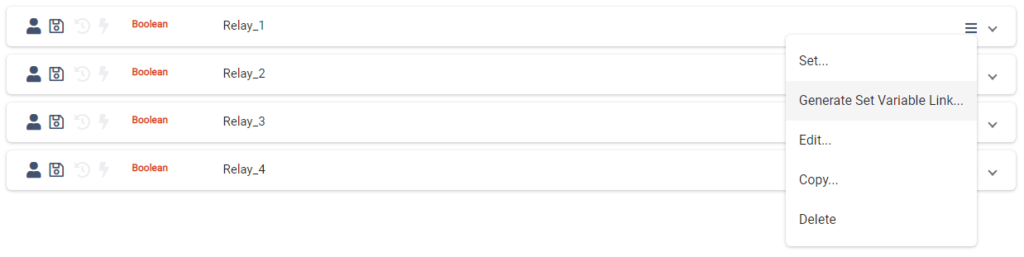
Click on the burger menu on “Relay_1,” and click on “Generate Set Variable Link.”

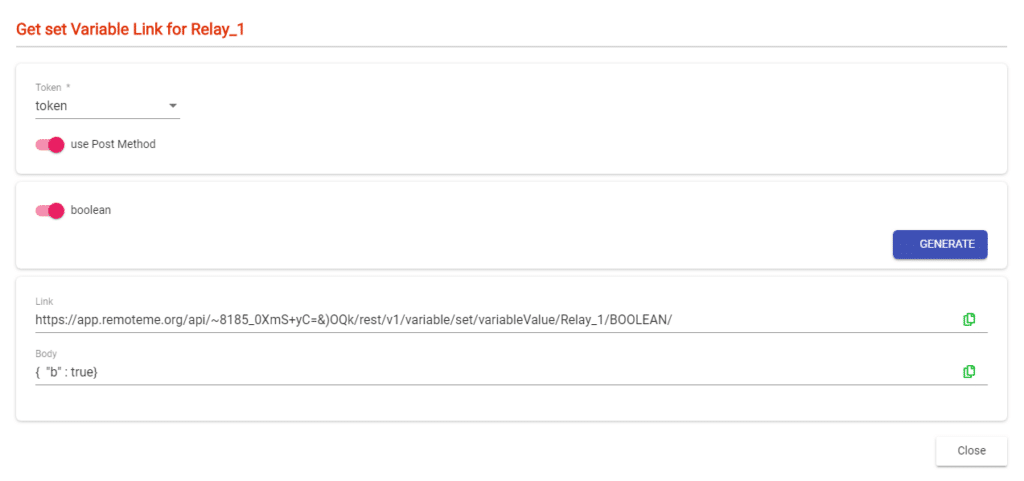
Toggle on “use post method” and “Boolean”, Click on “GENERATE.”

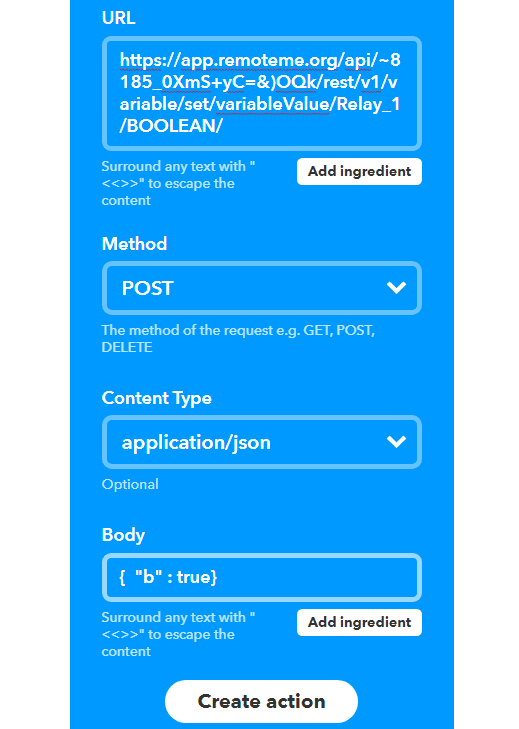
Copy the link from RemoteMe, and head over to IFTTT. In the URL field paste the URL you just copied. Select “POST” under Method, and content type “application/json.” Now from RemoteMe, copy the body section and paste it in the body field on IFTTT. Click on “Create action,” and “Finish” to make the Applet.

Now go to “My Applets,” and create a new applet the same as the previous step. This applet will be used to turn the relay off. Adjust the phrases so that they make sense. Instead of a response “Turn on relay one,” change it to “Turn off relay one.”
In Webhooks paste the same URL link and select method as “POST” and content type as “application/json.” We’ll use the same body as before, but replace “true” with “false” in the body section. Then hit “Create Action,” and “Finish” to create the Applet.

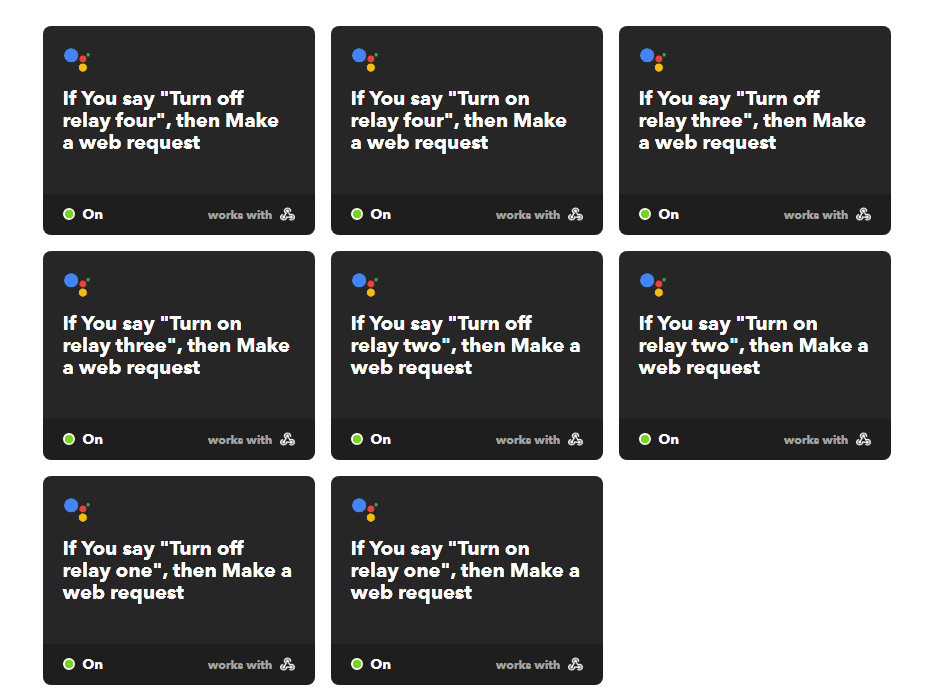
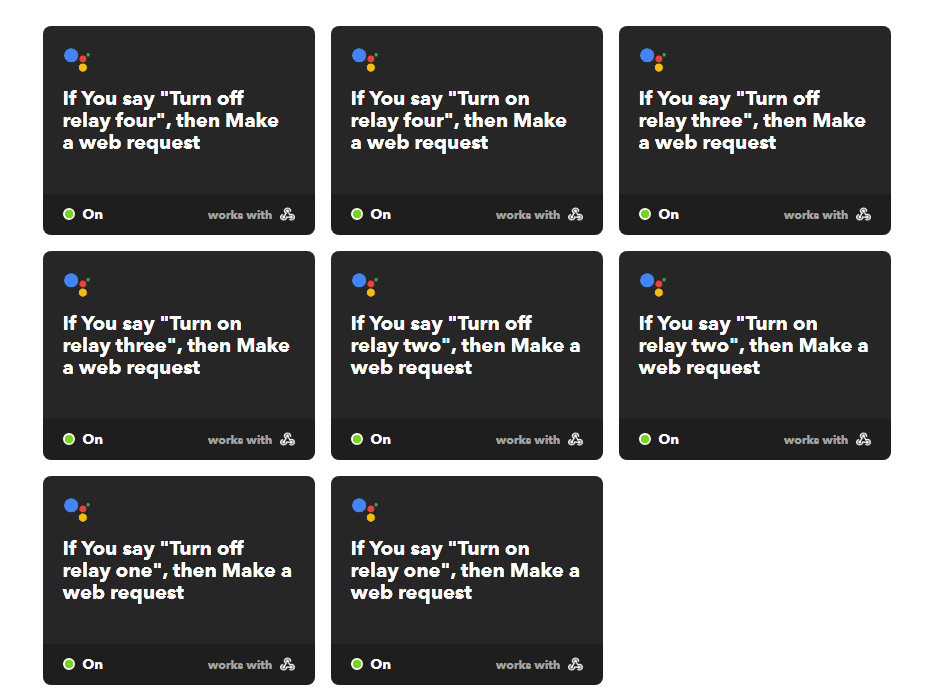
Similarly, make Applets for each relay with proper phrases. You should get 8 Applets in total for 4 relays.

With that complete, we are all set to edit and upload the code downloaded in previous step.
Editing and Uploading Code
Open the code downloaded from RemoteMe . We have to edit the code a little to fit out requirements.
First we have to define the pins we will use as output.
#define Relay_1 D1 #define Relay_2 D2 #define Relay_3 D3 #define Relay_4 D4
Now scroll down, and you will find four functions something like “void onRelay_1Change“. Here add the following line:
digitalWrite(Relay_1, b ? HIGH : LOW);
Add this line in all four functions, just replace “Relay_1” with 2, 3, 4, respectively.
 Scroll down to find the setup function. Here we have to set the pin mode to output.
Scroll down to find the setup function. Here we have to set the pin mode to output.
 Scroll down to find the setup function. Here we have to set the pin mode to output.
Scroll down to find the setup function. Here we have to set the pin mode to output.pinMode(Relay_1, OUTPUT); pinMode(Relay_2, OUTPUT); pinMode(Relay_3, OUTPUT); pinMode(Relay_4, OUTPUT);
Also we have to set the pins LOW, so the relays don’t turn on after powering the module.
digitalWrite(Relay_1, LOW); digitalWrite(Relay_2, LOW); digitalWrite(Relay_3, LOW); digitalWrite(Relay_4, LOW);
With those changes complete, the code is ready to be uploaded to the ESP8266.
Download a copy of the sketch by entering your email below. Then you can add your WiFi name, password and the token from RemoteMe.
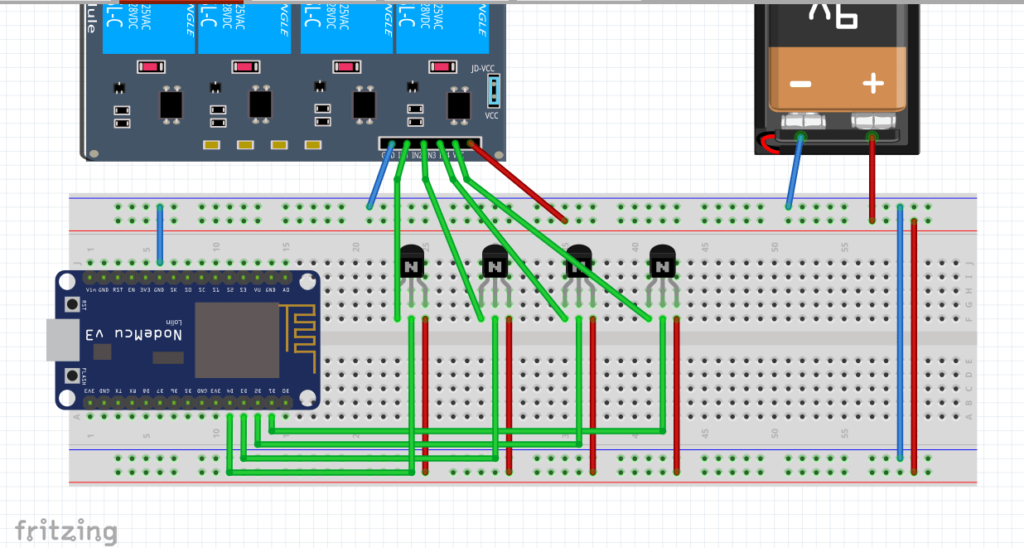
Wiring Diagram for Home Automation Project
Connect components using the wiring diagram, below. You can download the Fritzing file and make modifications, as you’d like.

- Connect D1, D2, D3 and D4 of ESP8266 to IN1, IN2, IN3 and IN4 of the relay module.
- In the diagram I have used transistors as switch to control relay.
- To power the Relays, connect a 9v battery.
- If you want to power the ESP board, connect a 9v battery to Vin pin. I powered it over USB.
- Make sure the GND pin of ESP is connected to GND pin of Relay module.
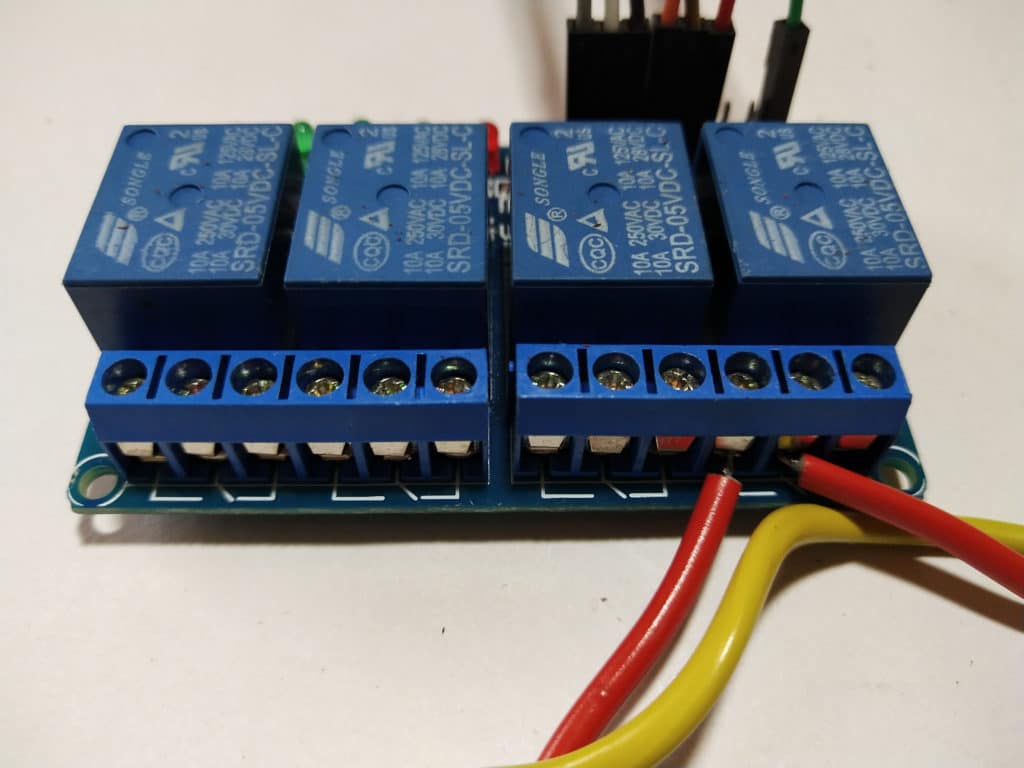
Connect the Relays (Use caution)
To turn on/off an appliance, we have to connect it to the other end of relay.
Note: I don’t recommend working with an AC supply if you do not have prior experience. Alternating current is dangerous and accidental shock could be fatal. I (or Learn Robotics) shall not be responsible if you harm yourself or anyone else.
Check out connections in this article for more details. To make the connections to the relay, follow the steps given below.
First, we have to find the live wire and cut it in middle to attach it to the relay. To find the live wire you can use a wire tester.

Connect one end of the wire to middle terminal of relay and another wire to normally open terminal.

Now you can plug it in, and start controlling it using your browser or google assistant.
Testing the Google Home Assistant
To test the build, first power up the ESP and the relay module. It will take few seconds to connect to WiFi. Now almost every one knows how to use Google Assistant, so I will not explain the process of it.
In short, we can ask Google Assistant to turn on relay one or two. In couple of seconds the light should turn on. You can also use the switches we created on RemoteMe.
Follow these steps:
- Head over to remoteme.org and login with your account.
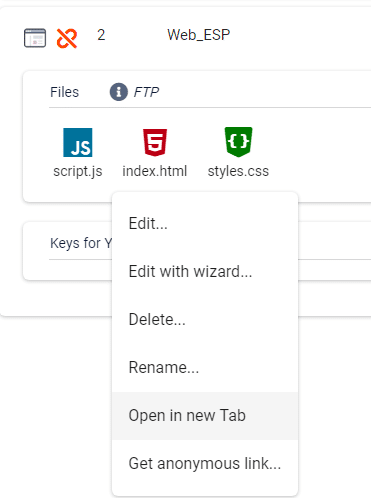
- Goto “Devices” tab and click on “Web_ESP”
- Now click on “index.html” and select “Open in new tab”
 From the new webpage it is possible to toggle on/off the relays.
From the new webpage it is possible to toggle on/off the relays.
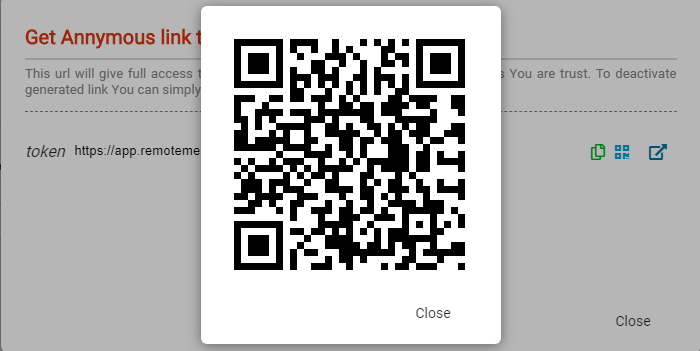
To share the page with smartphone, select “Get anonymous link” option from same list. It will give you a link or click on the QR icon right next to it. It will display a QR code.

Scan this code using any mobile device and you will be redirected to the “Web_ESP.”
Video Tutorial:
What’s next?
You can control more than four devices using an 8ch relay or even a 16ch relay board. The ESP8266 doesn’t have enough pins to control 16ch so you can use I2C modules instead. You can also program different commands into IFTTT to customize your Google Assistant commands. Lastly, this tutorial can be modified to control other electronic devices, robots, or prototypes.
I hope you enjoyed this tutorial. If you have any questions feel free to comment below.
And if you really enjoy working with Arduino, you’re going to enjoy our 30-day Crash Course on Arduino. This online course is designed to bring you up to speed with building, wiring, and programming prototypes with Arduino. Join the course and gain access to over 20 hours of projects, quizzes, and a course certificate. Enroll Today!




沒有留言:
張貼留言